今回はGTMについて。
クリックされた要素を取得するのは割と簡単に設定できるのですが、
お仕事で「クリックされた要素に隣接している要素を取りたい」というお題があり、
ググっても全然出てこなかったので、その設定方法についてまとめておきます。
なお、ちょこっとjavascriptを使います。
取得したい値

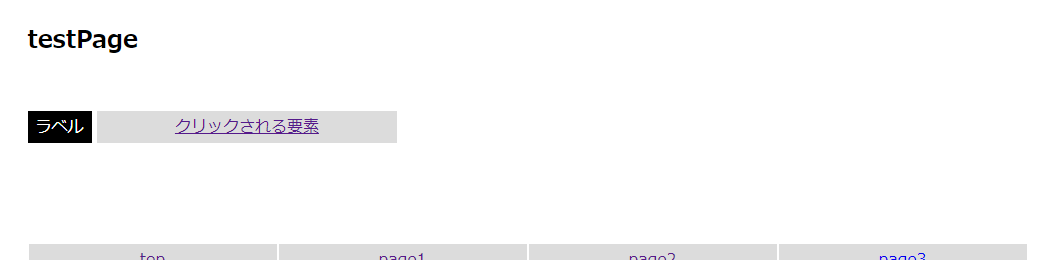
この「クリックされる要素」リンクがクリックされたときに、「ラベル」を取得します。
HTML構造はこんな感じです。
<div class="link">
<span>ラベル</span>
<a class="entry" href="/entry.html">クリックされる要素</a>
</div>このaタグがクリックされたときに、「ラベル」という値を飛ばします。
GTMでの設定方法
「変数」「トリガー」「タグ」を準備していきます。
変数を用意する

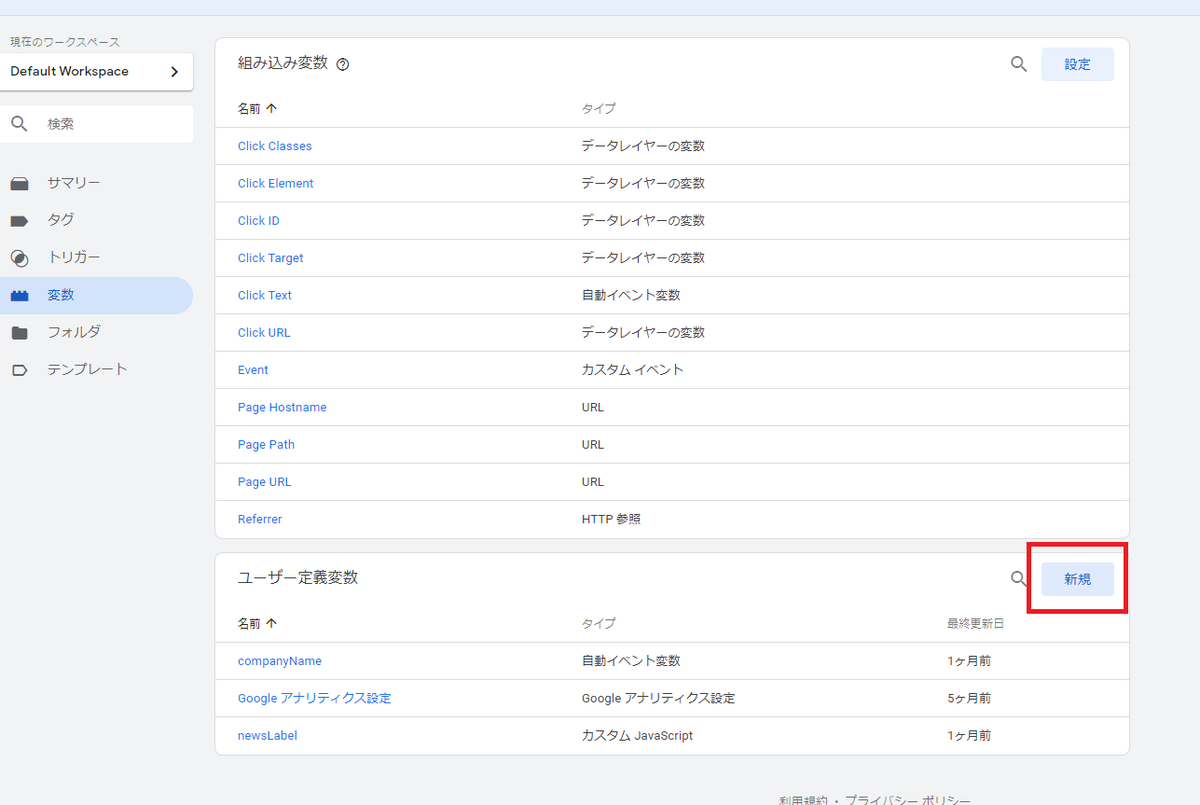
ではやっていきましょう。変数→新規をクリック。

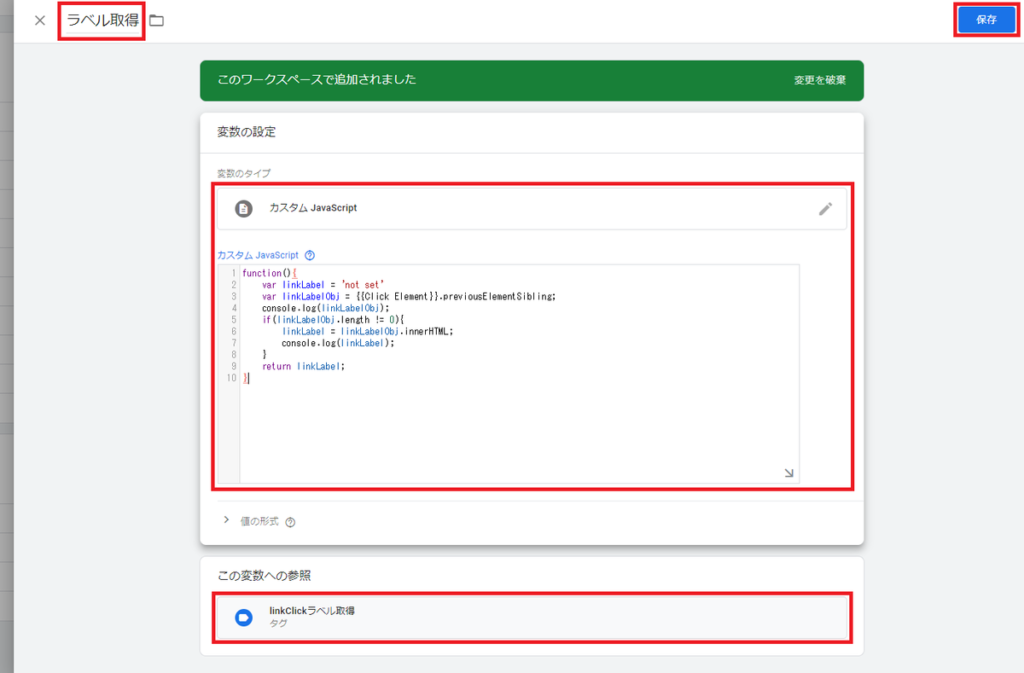
まずは変数名を適当につけます。
変数設定の画面で、変数のタイプは「カスタムjavascript」を選択。
そしてクリックされた要素の手前のタグを拾ってくるようなjavascriptを設定します。
ソースコードは以下。
function(){
var linkLabel = 'not set'
var linkLabelObj = {{Click Element}}.previousElementSibling;
if(linkLabelObj.length != 0){
linkLabel = linkLabelObj.innerHTML;
}
return linkLabel;
}ここが全てと言っても過言ではないのですが、
クリックされたオブジェクトはGTMの組み込み変数{{Click Element}}で取得することができます。
そこからjavascriptの「.previousElementSibling」プロパティを使って手前の要素に移動し、「linkLabelObj」に格納。つまりこの時点で「linkLabelObj」には「<span>ラベル</span>」が入っています。
あとは「linkLabelObj.innerHTML」でHTML内のテキストを抜き出してlinkLabelに格納し、最後にlinkLabelをreturnします。
トリガーを用意する

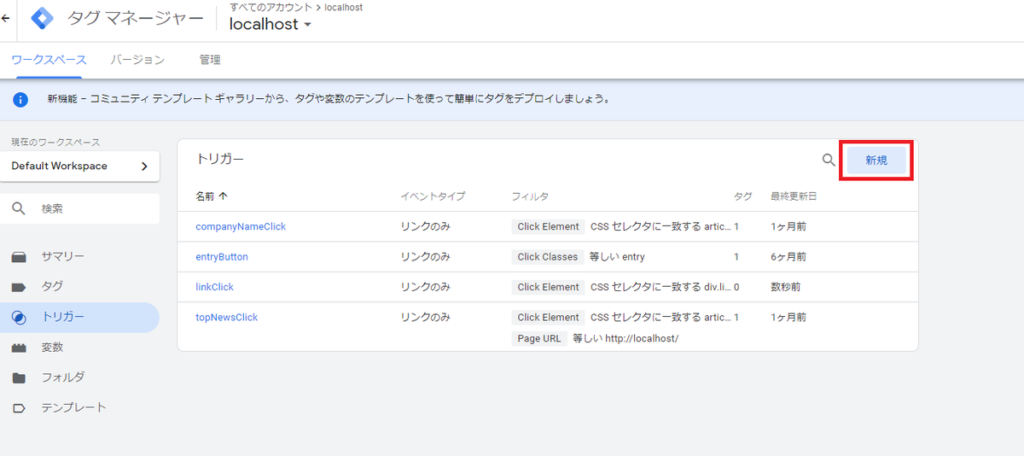
「トリガー」→「新規」をクリック。

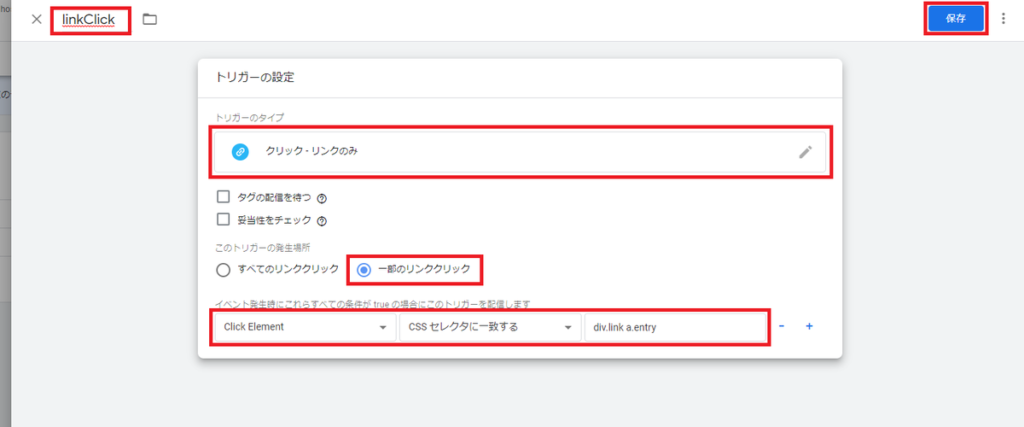
名前を適当につけて、トリガーのタイプは「クリック – リンクのみ」を選択。
トリガーの発生場所は今回はこの場所意外では発火させたくないので
「一部のリンククリック」にして「Click Element」「CSSセレクタに一致する」「div.link a.entry」を指定します。
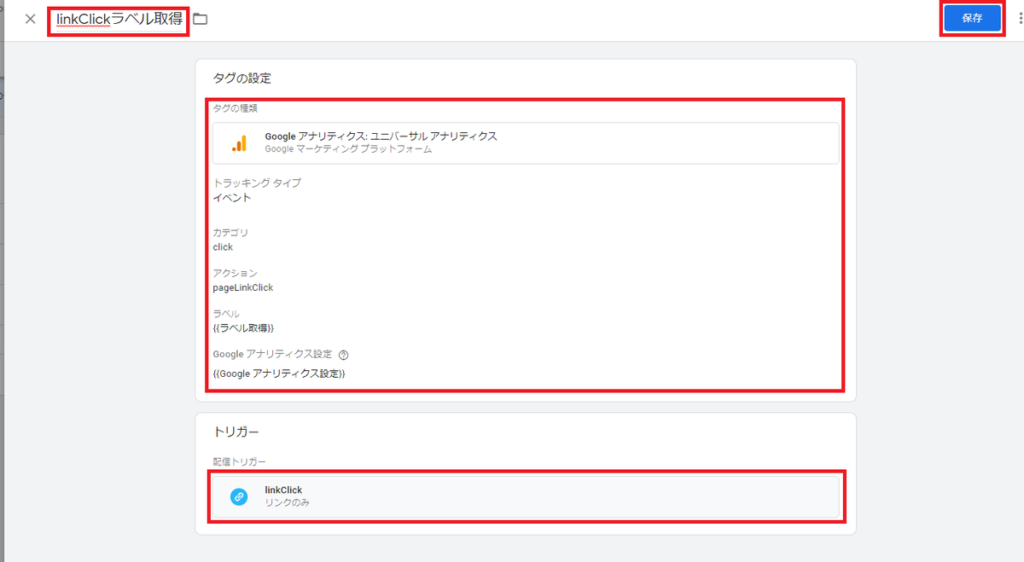
タグを作成する
最後にタグを作成します。

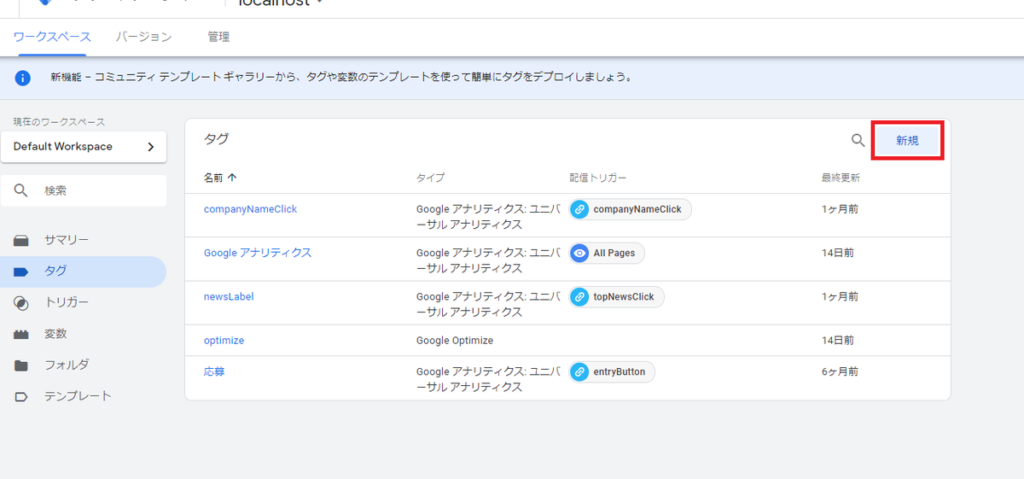
「タグ」→「新規」をクリック。

名前を適当につけて、タグの種類は今回GAのイベントで計測したので「Googleアナリティクス:ユニバーサルアナリティクス」を選択。
トラッキングタイプは「イベント」を選択し、「カテゴリ」「アクション」とかは適当につけてください。
今回取得したい要素はイベントラベルに出力したいと思うので、ラベルの項目に先ほど作ったカスタム変数を設定します。
最後に、トリガーに先ほど作成したトリガーを設定して完了です!
検証する
要素が正しく取得できるか確認を行ないます。
GTMの画面で「プレビュー」をクリック。

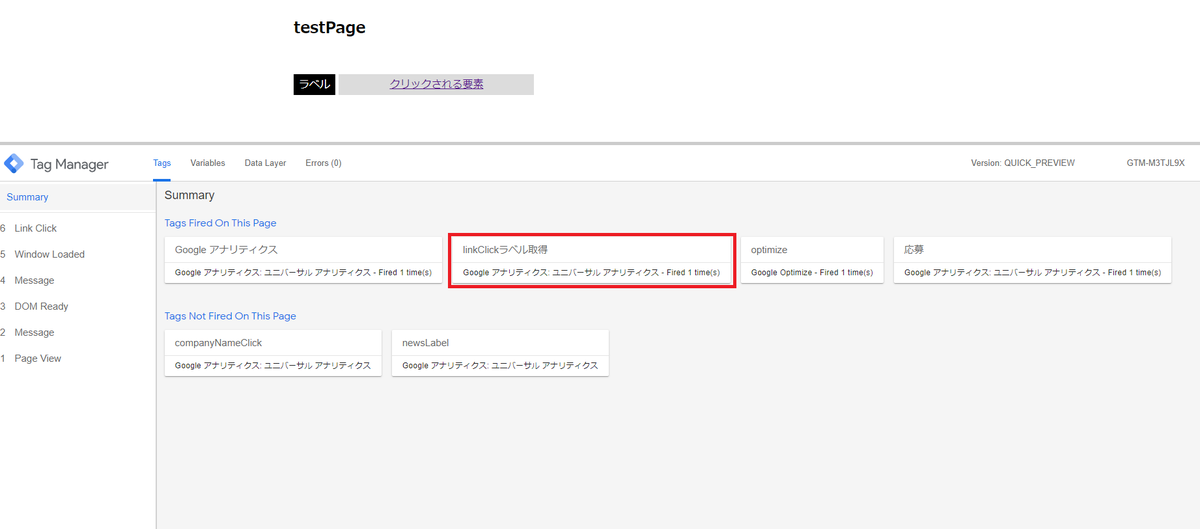
その後対象のページに遷移すると画面下部にGTMのデバッガーツールが表示されます。
ここで対象のリンクをクリックしてみます。(遷移するとデバッガが使えないためCtrlを押しながら別窓遷移します)

先ほど設定したタグが無事発火しているようです。
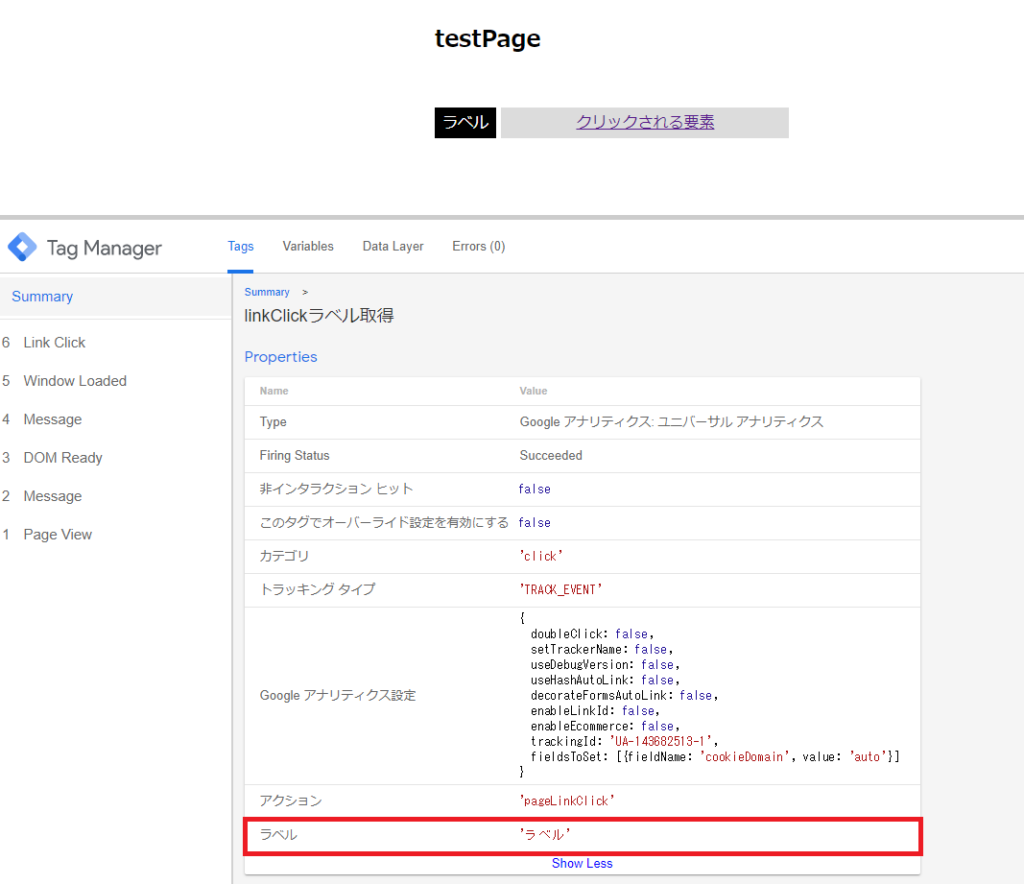
ここをクリックすると詳細を確認できます。

「ラベル」飛んでいますね!これで完了です。
おまけ:クリックされた要素の親要素の手前の要素の子要素を取得する
もうわけが分からないですが、実際にあった要望です。
以下のようなHTML構造だったときに、同じくラベルを取得したい場合。
<dt>
<span>ラベル</span>
</dt>
<dd>
<a href="#">クリックされる要素</a>
</dd>この場合、ラベルには以下のjavascriptでアクセスできます。
var linkLabelObj = {{Click Element}}.parentNode.previousElementSibling.getElementsByTagName('span');
{{Click Element}}がaタグのことになります。
その親要素(.parentNode)の手前の要素(.previousElementSibling)の中にある
spanタグを拾う(.getElementsByTagName(‘span’))みたいな流れです。
HTML側で考えて作っておけばこんなややこしい設定しなくていいんですが、CMSが絡むのでテンプレート側を更新したくない…という要件結構あるんですよね。
今回、{{Click Element}}からたどっていけることが分かったので、どんな構造でも頑張って取得していきたい所存です。